·UserStorage 파일을 만들어 사용자 정보를 따로 관리
1) src 폴더 아래에 models 폴더 생성 > models 폴더 안에 UserStorage.js 파일 생성
// UserStorage.js
"use strict";
class UserStorage{
// 사용자 정보를 객체로 보관
// static(정적 변수)로 선언하여 controller에서 클래스를 인스턴스화하지 않고 바로 users변수에 접근가능하도록 함
// #users처럼 변수 앞에 #을 붙여 public 변수에서 private 변수로 선언하여 외부 파일에서 함부로 불러올 수 없도록 함
static #users = {
id: ["사용자1", "사용자2", "사용자3"],
pw: ["1234", "3456", "5678"],
name: ["이름1", "이름2", "이름3"]
};
// users 변수를 private로 선언하여 불러올 수 없게 한 것을 로그인 확인을 위하여 불러와야 할 때 불러올 수 있도록 함
static getUsers(...fields) {
const users = this.#users; // 위의 users 객체를 this를 통해 복사
const newUsers = fields.reduce((newUsers, field) => { // users 객체의 각 변수에 대해
if (users.hasOwnProperty(field)) { // users 객체에 존재하는 변수에 대해
newUsers[field] = users[field]; // newUsers 객체에 똑같은 변수를 복사
}
return newUsers;
}, {}) // users를 복사한 newUsers를 객체 형태로 반환
return newUsers;
}
// 로그인 페이지에서 입력받은 id에 따라 알맞은 pw와 name 반환하기
ststic getUserInfo(id) { // id를 인자로 넘겨 받아(로그인 페이지에서 입력한 id)
const users = this.#users;
const idx = users.id.indexOf(id); // 인자로 넘겨받은 id의 users 객체 중 id 변수에서의 인덱스를 받아오기
const usersKeys = Object.keys(users); // users 객체의 key(변수 이름) 가져오기
const userInfo = userKeys.reduce((newUser, info) => { // 각 변수의 이름에 대해
newUser[info] = users[info][idx]; // 각 변수의 이름별 인덱스(id의 인덱스, pw의 인덱스 등)을 받음
return newUsers;
}, {}); // 로그인 페이지에서 입력받은 id를 users 객체의 id 변수에서 찾아 같은 인덱스의 pw, 같은 인덱스의 name을 찾아 객체 형태로 반환
return userInfo;
}
}
module.exports = UserStorage; // 외부 파일에서도 UserStorage 클래스를 사용할 수 있도록 exports
2) UserStorage.js 파일을 만든 models 폴더에 User.js 파일을 생성하여 로그인 모델 구현
// User.js
"use strict";
const UserStorage = require("UserStorage"); // 사용자의 정보를 담고 사용자의 id와 pw를 비교해줄 UserStorage 가져오기
class User {
constructor(body) { // 생성자 생성(body의 초기값 설정)
this.body = body;
}
login() { // 로그인 모델 구현
const body = this.body // this.body가 반복적으로 나오므로 짧게 body로 사용하기 위해 선언
const { id, pw } = UserStorage.getUserInfo(body.id); // UserStorage.js 파일에서 getUserInfo 함수에 인자로 id를 주고 그 id에 해당하는 id와 pw를 객체 형태로 받기
if (id) { // 그 id가 사용자 정보에 존재한다면
if (id === body.id && pw === body.pw) { // 그리고 그 id가 로그인 페이지에서 받은 id와 일치하고 pw가 로그인 페이지에서 받은 pw와 일치한다면
return {success: true}; // {success: true}를 객체로 return
}
return {success: false, msg: "비밀번호가 틀렸습니다."}; // 만약 id는 존재하지만 pw가 틀렸다면 success는 false로, 메세지와 함께 반환
}
return {success: false, msg: "존재하지 않는 아이디입니다."}; // 만약 id가 존재조차하지 않는다면 success는 false로, 메세지와 함께 반환
}
}
module.exports = User;
3) Controller(home.ctrl.js)파일에서 로그인 프로세스를 새로 만든 User 클래스를 사용해 바꿔주기
// home.ctrl.js
// 기존 const process에서 아래의 코드로 변경
const process = {
login: (req, res) => {
const user = new User(req.body); // 로그인 페이지에서 로그인 요청과 함께 받은 body(id와 pw)를 User 클래스에 초기값으로 전달
const response = user.login(); // User클래스의 login 함수 실행하여 id와 pw 일치여부 확인 및 반응
consoel.log(response); // id와 pw에 따른 반응결과를 console에 출력(success 여부 및 메세지)
return res.json(response); // json 형태로 반환(페이지에 경고창으로 띄우기 등)
},
};
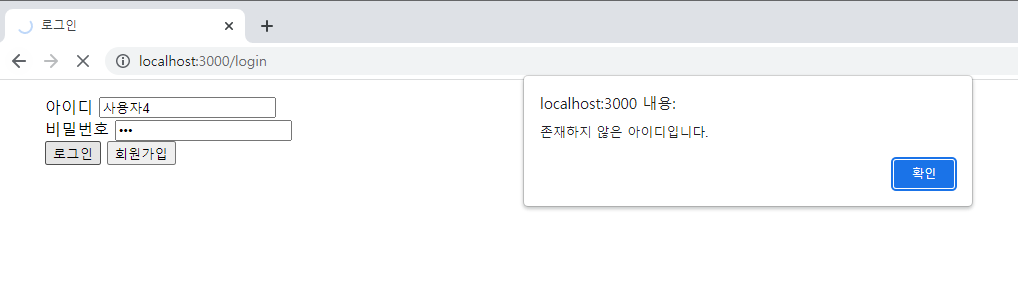
4) 결과
-입력한 id가 사용자 정보에 없을 때


-입력한 id는 사용자 정보에 있지만 pw가 일치하지 않을 때


-id와 pw가 일치할 때(login.js 파일에서 로그인 성공 시(res.success가 ture일 시) "/"경로로 이동하도록 지정해 놓았으므로 로그인 성공 시 "/" 경로로 이동


'back-end > Javascript' 카테고리의 다른 글
| [Node.js] 파일DB로 로그인 구현 (0) | 2022.12.12 |
|---|---|
| [Node.js] 회원가입 페이지 요청 구현 (0) | 2022.12.06 |
| [Node.js] 서버에서 받은 데이터에 따라 프런트 동작 처리하기 (0) | 2022.11.30 |
| [Node.js] fetch를 이용해 프런트의 정보를 서버로 보내기 (0) | 2022.11.30 |
| [Node.js] JS 파일에서 DOM으로 HTML 객체 제어하기 (0) | 2022.11.29 |