·nodemon 모듈을 이용하면 파일을 변경할 때마다 서버를 끄고 키는 과정 없이 자동으로 갱신해줌
1) nodemon 설치: 터미널에 npm install nodemon -g
-"-g" 명령어로 전역 설치 하기
2) "npm 파일경로" 대신 "nodemon 파일경로"명령어로 서버 가동
-서버를 한 번 가동한 뒤에는 파일 내용 변경후 저장하기만 하면 자동을 ㅗ서버가 껏다켜지며 해당 내용이 적용됨
3) package.json파일에서 npm start 명령어에 저장해둔 명령을 "npm 파일경로"에서 "nodemon 파일경로"로 바꾸면 npm start 명령어를 사용해 nodemon으로 서버를 여는 기능 구현 가능
'back-end > Javascript' 카테고리의 다른 글
| [Node.js] fetch를 이용해 프런트의 정보를 서버로 보내기 (0) | 2022.11.30 |
|---|---|
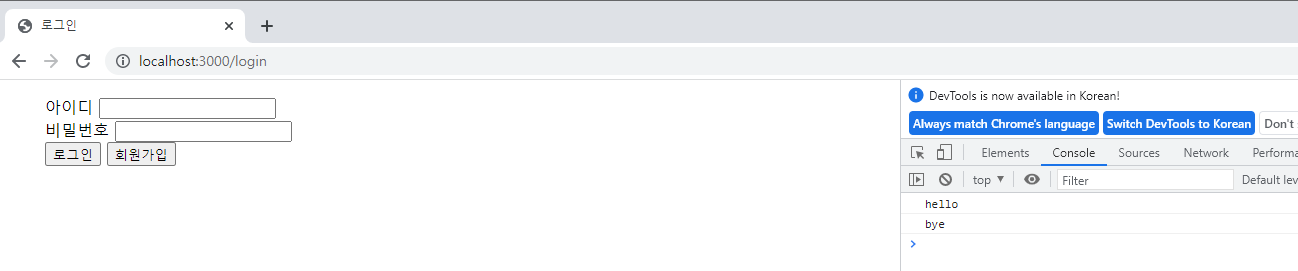
| [Node.js] JS 파일에서 DOM으로 HTML 객체 제어하기 (0) | 2022.11.29 |
| [Node.js] 프런트를 위한 자바스크립트 파일 만들기 (0) | 2022.11.28 |
| [Node.js] app.listen 모듈화 (0) | 2022.11.22 |
| [Node.js] Controller 분리 (0) | 2022.11.22 |