1. curl 명령어
-터미널에서 localhost에 접근하여 get 또는 post 요청을 시험해볼 수 있음
1) curl http://localhost:3000/login
-curl 뒤에 입력한 localhost 주소의 html 문서를 호출

2) curl http://localhost:3000/login -X POST -d '{"id":"user1","pw":"1234"}' -H "Content-Type: application/json"
-'-X POST'는 post 요청을 하겠다는 의미
-'-d'는 데이터를 의미하며 뒤에 json형태의 문자열을 넣어 해당 주소(http://localhost:3000/login)에 넘겨줄 데이터를 지정
-'-H "Content-Type: application/json"'를 사용하여 헤더를 지정, 넘겨줄 데이터의 형식을 json이라고 명시해줌

-login 경로에 미리 json파일로 저장해뒀던 아이디, 비밀번호 쌍 중 하나를 입력하여 post 요청을 하고, 그 응답으로 {"success": true}가 출력됨


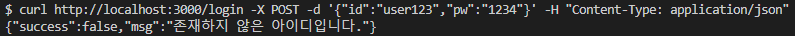
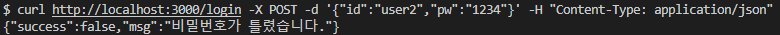
-다른 경우(아이디 오류, 비밀번호 오류)에 대해서도 각각의 요청에 대한 응답이 잘 출력됨
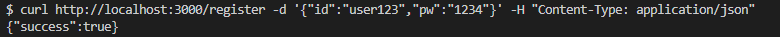
3) curl http://localhost:3000/register -d '{"id":"user123","pw":"1234"}' -H "Content-Type: application/json"
-회원가입 경로에 데이터를 전달하기
-'-d'옵션을 통해 데이터를 전달해주는 부분이 있으면, 자동으로 post 메서드로 인식하기 때문에 '-X POST'는 없어도 됨
-회원가입 페이지에 id와 pw 쌍을 입력하고 '-H "Content-Type: application/json"'을 이용해 넘겨줄 데이터가 json 형식임을 명시


-데이터를 잘 넘겨받아 그에 대한 응답으로 {"success": true}를 출력했으며, 실제 회원가입 데이터를 저장하는 json 파일에도 새로운 데이터가 잘 저장됨
2. POSTMAN
-API를 테스트해볼 수 있는 프로그램
1) 다운로드 / 설치
-구글에 postman을 입력 후 postman 다운로드


-다운로드 후 설치 하고, 프로그램 실행
-workspace > My Workspace

2) API 테스트
-new에서 HTTP Request


2-1) GET 테스트
-GET으로 지정한 곳 뒤에 localhost 주소를 입력한 뒤 send를 클릭하면 다음과 같이 해당 주소의 html문서를 볼 수 있음

2-2) POST 테스트
-GET을 POST로 바꾸면 POST 요청 실행 가능
-body 탭에서 형식은 json으로 지정해주고 post할 데이터를 json 형태로 { "id": "user1", "pw": "1234" }와 같이 작성한 뒤 send
-정상적으로 저장되어 있는 아이디와 비밀번호를 요청으로 보내주었으므로 { "success": true }를 응답으로 받을 수 있음

-회원가입 경로에서도 새로운 로그인과 마찬가지로 id와 pw를 입력한 뒤 send 해주면 정상적으로 json 형식의 데이터를 받아 저장하고, { "success": true }로 응답해줌

-또한, 위에서 입력한 id와 pw는 회원가입 정보를 받아 저장해두는 json파일인 users.json 파일에 추가로 저장되어 있음

3) POSTMAN 폴더 관리
-collection의 '+'를 눌러 새로운 폴더 생성

-폴더의 이름 지정 가능

-Add a request 버튼을 클릭하여 새로운 request 저장가능

-request의 이름도 지정할 수 있으며, 그 외에는 위에서 한 것과 동일하게 설정하여, 반복적으로 테스트 해보고 싶은 API를 저장해두면 됨

'back-end > Javascript' 카테고리의 다른 글
| [Node.js] AWS RDS 연결하여 로그인, 회원가입 구현 (0) | 2022.12.26 |
|---|---|
| [Node.js] 파일DB로 회원가입 구현 (0) | 2022.12.12 |
| [Node.js] 파일DB로 로그인 구현 (0) | 2022.12.12 |
| [Node.js] 회원가입 페이지 요청 구현 (0) | 2022.12.06 |
| [Node.js] 로그인 모델 구현 (0) | 2022.12.01 |